Сколько смотрю на разные приложения, простые ли сложные, известные всемирно ли, или из под пера “студента”, повседневные ли аль раз в сто лет юзаемые и всё не перестаю дивиться “продуманности” их юзабилити. Возьмем, скажем, перетаскиваемый сплиттер, который разделяет экран на части.
Одни сплиттеры используются часто, другие редко. Но сплиттеры отвечающие за рабочую область приложения, используются всё же значительно чаще. Потому как рабочая область. Область приложения, где хозяин пользователь. Именно он в этой области перетаскивает сплиттеры по сто раз на дню – просто потому, что это его область, его арена, он в ней царь и бог. А вот скажем, сплиттеры панели инструментов, перетаскиваются значительно реже. Перетащил, настроил как надо и пользуешься.
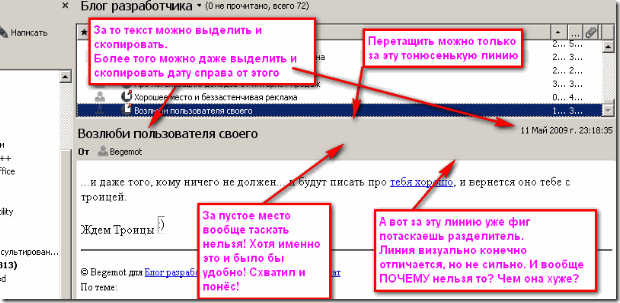
Вот взгляните-ка на скрин rss-вьювера Оперы с моими пометками, а разъяснения к ним ниже…
1. Таскать горизонтальный сплиттер Оперы можно только за верхнюю тонюсенькую линию. Хрена с два в нее мышью попасть у вас получиться… Уверяю. Браво, Опера! Спасибо Норвегия!
2. При этом за нижнюю линию таскать сплиттер нельзя. Почему, [блин] скажите мне? Чем она хуже-то!?! Ну да, ну да… Визуально она немного, но отличается. Но видно это, только если приглядеться. Так почему нужно ломать глаза и вглядываться в эти различия, тем более что такие различия в поведении и вовсе не нужны? Достаточно разрешить таскать и за нижнюю линию и проблема исчезнет. Визуально объекты очень похожи, так почему они функционируют по разному?
3. И наконец, за пустое место на сплиттере перетаскивать и вовсе нельзя. Почему? Пользователь перетаскивает этот сплиттер по паре-тройке раз в минуту. Это очень частое действие, т.к. оно отвечает за компоновку рабочей области пользователя. Регулярно пользователю нужен полный обзор верхнего списка разделов, а тут вдруг ему понадобился максимально развернутый текст статьи для прочтения по-человечески.
Так почему же нельзя таскать за пустое место такой огромный, между прочим, сплиттер? Ведь перетаскиваемость – это его основная обязанность, основное назначение…
Зато можно выделить любой текст в панели сплиттера и скопировать его. ОК! Ну ладно, допустим иногда нужно и скопировать название статьи. Но еще можно скопировать и дату статьи в сплиттере. Хотя лучше бы за это место перетаскивать. Как часто бывает нужно скопировать дату, как часто это вообще может понадобиться? Тем более, что вся эта информация доступна для копирования и из других мест.
Итак, подытожим. Сплиттер предоставляет – что-ты, что-ты – малокомунахернужные дополнительные возможности по копированию. Но из-за них же из рук вон плохо выполняет свою главную и основную функцию: перетаскиваемость.
И это-то в области экрана, где хозяин должен быть пользователь? Только пользователь знает, как удобнее расположить данные в рабочей области именно здесь и сейчас. И такое дерьмо неудобство в перетаскивании, которым пользуешься по сто раз на дню!?!
Понимаю, что сплиттер на самом деле забит readonly-контролами редактирования текста, за которые фиг потаскаешь. Но даже и в этом случае очень даже можно “поймать” левый клик мышью, определить над текстом ли кликнули, и решать что делать. Над текстом – начали выделение. Пустое место – отфорвардить управление сплиттеру и начинать перетаскивание… Это ей-богу не сложно кодится!
Рискну дать несколько простых рекомендаций, но имхо они здесь и так очевидны. Если в двух словах, то примерно так:
- Рабочая область приложения (область данных) – это место, где должен хозяйничать пользователь. Он, и только он, может определить как надо.
Тезис прост: это данные. Причем его – пользователя – данные. Ему действительно виднее, что и как. Просто-напросто позвольте пользователю всё эти “что и как” выполнять. Предоставьте ему для этого средства, и чтоб средства работали, а не вызывали матные восклицания. - Позвольте ему “это” делать просто. Постарайтесь соблюдать единство поведения.
В нашем примере: раз можно таскать за верхнюю линию сплиттера, так пусть можно будет и за нижнюю. - Есть основные функции элемента управления, в данном примере это перетаскиваемость сплиттера. А есть второстепенные. Главность функции определяется частотой ее применения пользователем. Пусть главные функции будут удобными, пусть будут простыми в использовании.
А вот второстепенные пофиг или почти пофиг. Даже если они сделаны криво, даже если их вообще нет – на то они и второстепенные – о них мало кто вспомнит. Да и тем, кто вспомнит особо мешать не будет, т.к. второстепенные именно по частоте применения.
В нашем примере: если нужно скопировать название поста, то уж как-нибудь да выкрутимся (набьем ручками, скопируем из сети, пройдя по ссылке на статью). Если кратче: этот копируемый текст вообще можно выкинуть. Пусть сплиттер будет именно сплиттером, но удобным! А вот копирование – это всё рюшечки. Можно и нужно использовать область без текста именно для перетаскивания, т.к. это функция – основная.
Как в том анекдоте про ферму: “бантиков на кормушках пока не надо, просто навоз сначала уберите” :). Попробуйте соблюдать эти простые, только основные правила. И будет вам “щастье”. Ну или уж не так сильно их нарушайте, чтоб не прям “через двойную сплошную да на глазах у гаишника”.
"Бьют, не за то что пьют, а за то что попадаются". Так не попадайтесь же, и уже одно это изменит отношение пользователя к продукту.
PS: вот вам бабушка и юрьев день freeware. А главное, такие “ляпы” в Опере практически на каждом шагу. Что ж, господа норвеги, такой подход к делу просто не может не радовать меня. Пока вы выдаете такую несусветную хирню корявость интерфейса, я без куска хлеба точно не останусь.







Комментариев нет:
Отправить комментарий